HTML 이란?
HTML은 HyperText Markup Language의 약자로 웹페이지를 구성하는 마크업 언어다. HTML은 웹페이지의 내용과 뼈대를 정해진 규칙대로 기술한다.
하이퍼텍스트란?
하이퍼텍스트란 사용자가 기존 문서에서 다른 문서로 이동할 수 있게 해주는 텍스트를 뜻한다. 흔히 우리가 삽입하여 다른 주소로 이동하게 하는 하이퍼링크와 같은 개념인 것 같다.

마크업 랭귀지란?
마크업은 태그를 사용해 콘텐츠나 문서 구조를 표시하는 형식을 말하며 마크업 랭귀지는 이러한 형식을 따르는 언어를 말한다.
HTML의 기본 구조와 문법
<!DOCTYPE html><html><head><title> Page title</title></head><body><h1>Hello world</h1><div>Contents here<span>Here too!</span></div></body></html>

위의 구조를 하나씩 확인해보자면
문서가 html 문서임을 명시한다.
html 시작 태그로, 문서 전체의 틀을 구성한다.
head 태그는 문서의 메타데이터를 선언한다.
문서의 제목으로 브라우저의 탭에 보여진다.
head 태그가 끝났음을 의미한다.
body 태그는 문서의 내용을 담는 곳이다.
heading을 의미하며, 크기에 따라 h1부터 h6 까지 있다.
content division을 의미하며 줄바꿈이 되는 태그다.
줄바꿈이 없는 content
div 태그가 끝났음을 의미
body 태그가 끝났음을 의미
html 태그가 끝났음을 의미
Tag / Self Closing Tag
Tag는 부등호 <>로 묶인 HTML의 기본 구성요소이다. 시작과 끝에 각각 <tag>, </tag> 와 같이 표현된다.
Self Closing Tag의 경우 <tag/>와 같이 한줄로 표현되기도 한다.
자주 사용되는 태그들
| 태그 | 설명 |
| <div> | Division |
| <span> | Span |
| <img> | Image |
| <a> | Link |
| <ul>&<li> | Unordered List & List Item |
| <input> | Input (Text, Radio, Checkbox) |
| <textarea> | Multi-line Text Input |
| <button> | Button |
div VS span
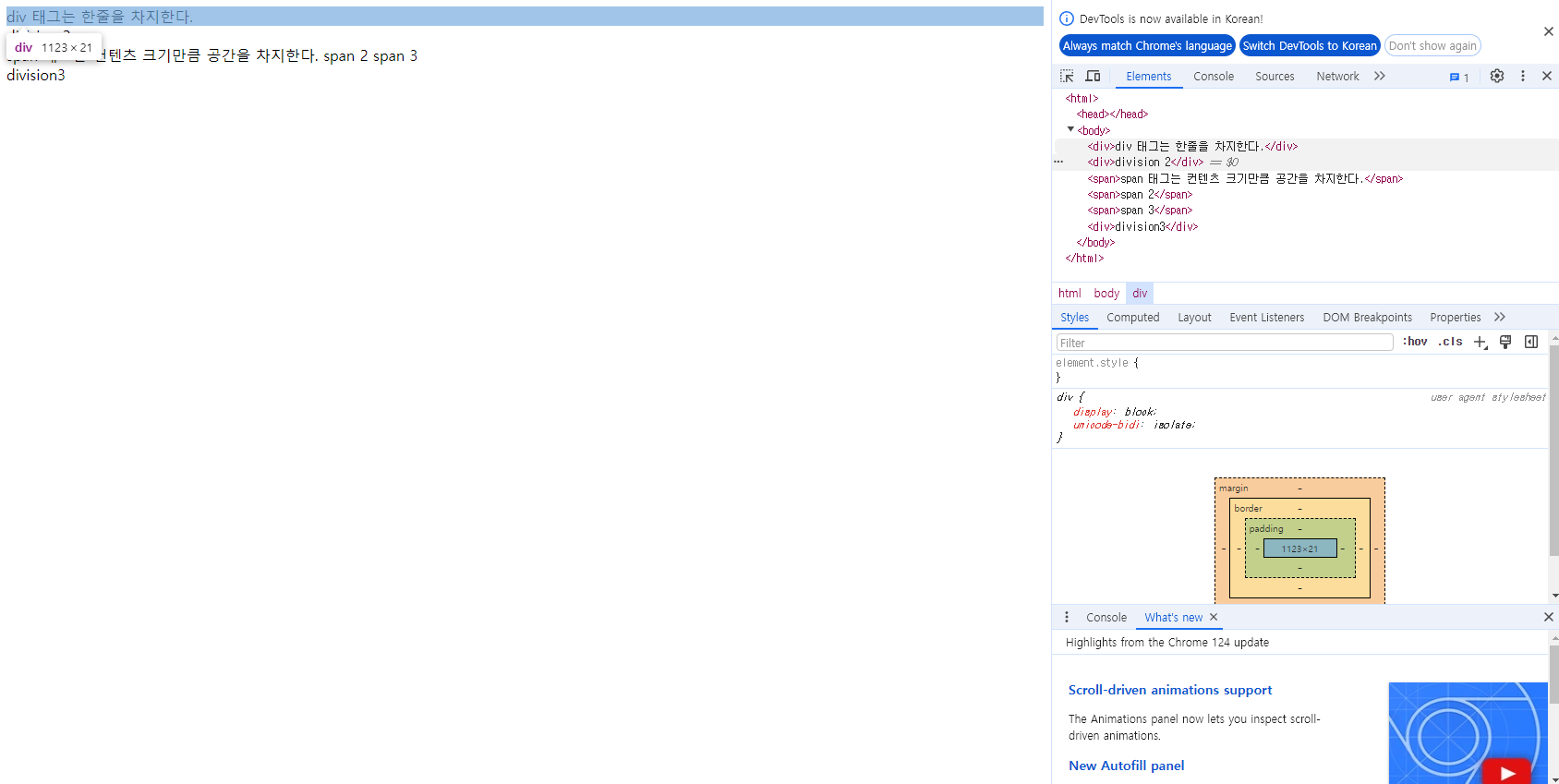
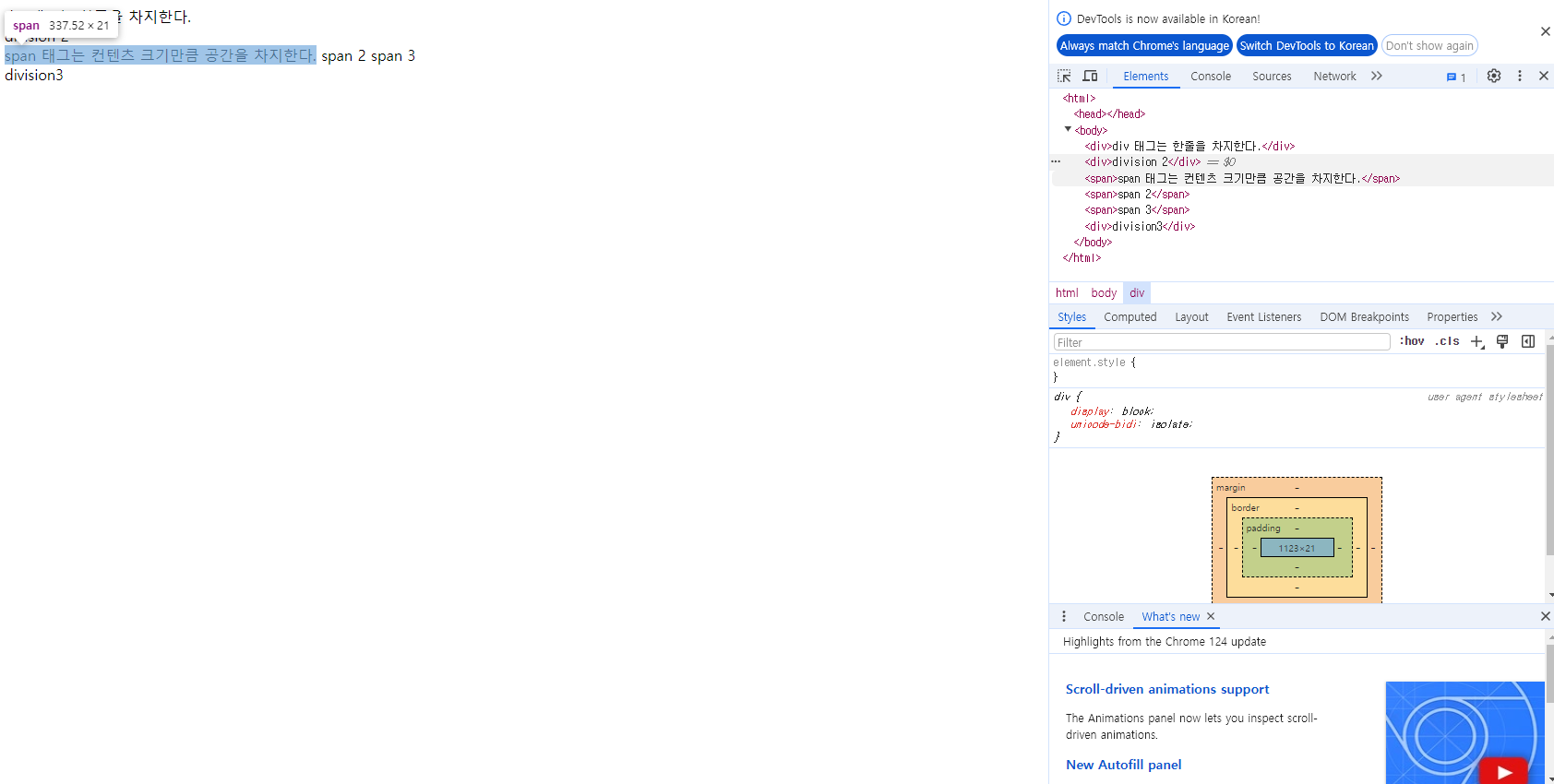
div 태그는 한 줄을 차지하고 span 태그는 컨텐츠 크기만큼 공간을 차지한다.
아래 코드와 결과로 자세히 확인해보자.
<div>div 태그는 한줄을 차지한다.</div><div>division 2</div><span>span 태그는 컨텐츠 크기만큼 공간을 차지한다.</span><span>span 2</span><span>span 3</span><div>division3</div>

반면 span 태그는 딱 텍스트가 있는 곳까지 자리를 차지하는 것을 알 수 있다.

이미지 삽입하기
이미지 태그를 사용해서 이미지를 삽입해보자.
위의 주소는 내가 이전 글에 올렸던 괌의 한 사진이다. 이미지에 우클릭 하면 이미지 주소를 복사할 수 있다.
<img src="링크"> 태그에 넣어 실험을 해보면 아래처럼 사진이 삽입 된 것을 확인 할 수 있다.

링크 삽입하기
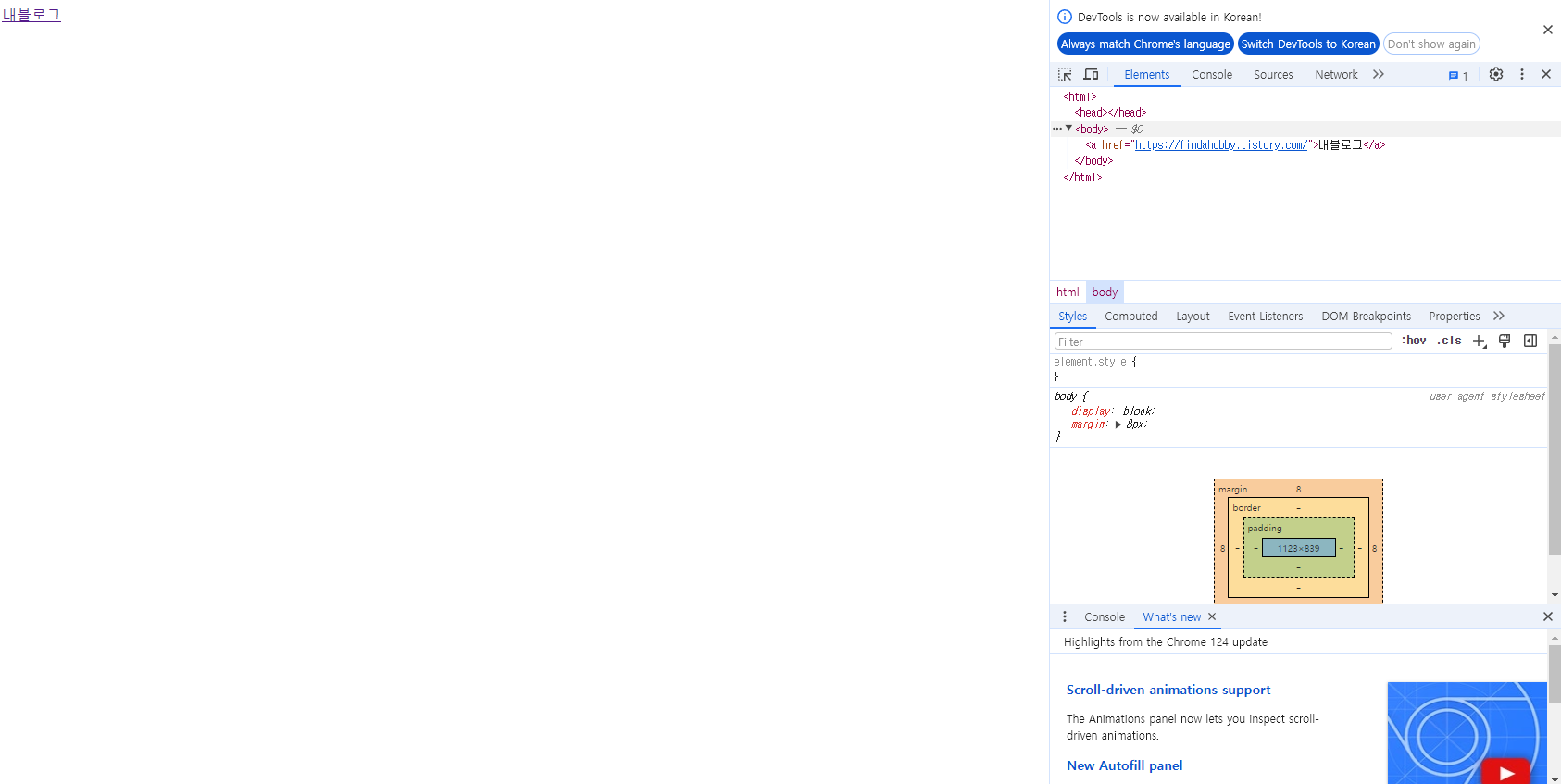
<a> 태그를 사용하여 링크를 삽입해보자.
를 입력하면 아래와 같은 결과물이 나온다. 내블로그 를 클릭하면 링크로 이동하게 된다.

다만 위의 코드로 입력하면 현재 창에서 이동을 하게 된다.
만약 기존 창을 그대로 유지한 채 새 탭에서 열고싶다면 코드를 아래와 같이 수정하면 된다.
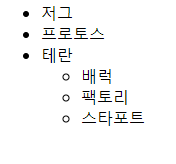
ul & li 리스트
Unordered List & List Item 은 리스트 항목을 나열할 때 사용할 수 있다.
<ul>
<li>저그</li>
<li>프로토스</li>
<li>테란
<ul>
<li>배럭</li>
<li>팩토리</li>
<li>스타포트</li>
</ul>
</li>
</ul>

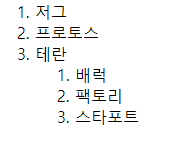
unordered list 대신 ordered list <ol> 을 넣으면 리스트 항목이 숫자로 바뀐다!
<ol>
<li>저그</li>
<li>프로토스</li>
<li>테란
<ol>
<li>배럭</li>
<li>팩토리</li>
<li>스타포트</li>
</ol>
</li>
</ol>

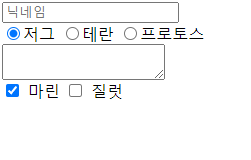
input, textarea
input, textarea 태그를 이용하여 작성한 아래의 코드를 확인해보자.
<input type="text" placeholder="닉네임">
<div>
<input type="radio" name="choice" value="저그">저그
<input type="radio" name="choice" value="테란">테란
<input type="radio" name="choice" value="프로토스">프로토스
</div>
<textarea></textarea>
<div>
<input type="checkbox" checked> 마린
<input type="checkbox"> 질럿
</div>

input type="text"의 경우 우리가 어느 사이트의 로그인, 패스워드 입력하는 칸이랑 같다. 빈칸으로 설정할 수도 있고 "닉네임" 단어처럼 placeholder 를 적어 예시로 남겨놓을 수 있다.
input type="radio" name="choice" 로는 여러항목 중 하나만 고르게 만들 수 있다. 위에서처럼 종족 중 1개만 선택한다거나, CBT 시험 볼 때 1개만 선택할 수 있는 보기 처럼 1개만 선택 된다.
<textarea></textarea> 는 텍스트를 적을 수 있는 칸을 만들 수 있다.
input type="checkbox" 는 체크박스를 만들 수 있다. checked 유무에 따라 처음에 선택 되어있는 메뉴를 만들 수 있고 아니면 빈칸으로 시작하게 만들수도 있다. radio와는 다르게 중복으로도 체큭 가능하다.
<button> 은 버튼을 만들 수 있는 태그인데 아직 기능 실현은 할 줄 모르므로 나중에 더 배워보자...!
'공부 > 전자컴퓨터공학' 카테고리의 다른 글
| 리눅스란? WSL2 설치하기 Windows Subsystem for Linux 2 (1) | 2024.05.01 |
|---|---|
| CSS(Cascading Style Sheets)란? HTML, CSS, JAVA 기초 지식 쌓기 (0) | 2024.04.30 |
| 프로그램(Program)이란? 웹(Web)이란?웹 개발, 웹 디자인을 위한 기초 지식 쌓기 (0) | 2024.04.30 |
| 컴퓨터(Computer)란? 웹 개발, 웹 디자인을 위한 기초 지식 쌓기 web design web development (0) | 2024.04.29 |
| Do it! 점프 투 파이썬 - 2장. 파이썬 프로그래밍의 기초, 자료형 (3) (1) | 2024.04.26 |