CSS란?
CSS(Cascading Style Sheets)란 웹페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어이다. 동일한 HTML 파일을 사용하여도 페이지의 레이아웃과 배경 색 및 배경이미지, 텍스트의 색깔과 크기 등의 변경우로 웹 페이지의 스타일을 조작하여 사용자가 HTML 문서에 작성된 콘텐츠를 잘 이해할 수 있도록 UI를 개선하는 역할을 한다.
사용자 인터페이스 (UI, User Interface)
인터페이스(Interface)란 두 대상을 연결해주는 매개체 또는 매개물을 의미한다. 웹 애플리케이션에서의 사용자 인터페이스란 웹 애플리케이션이 제공하고자 하는 웹 서비스와 사용자를 연결해주는 매개체를 의미한다.
사용자 경험(UX, User eXperience)
UX는 사용자가 특정 서비스를 사용하고 경험하면서 직/간접적으로 느끼는 종합적인 만족도를 의미한다. UX는 고객의 만족도에 직접적인 영향을 미치므로 매우 중요한 요소이다. 만족도를 높이기 위해 프론트엔드 개발자는 항상 직관적이고 깔끔한 UI/UX를 고려하여 웹 페이지를 구성한다.
CSS 기본적인 스타일링 해보기
HTML 파일 준비
아래 HTML 파일을 다운받거나 복사해서 CSS 스타일링을 연습해보자.

HTML 파일 혹은 코드를 브라우저로 실행하면 위의 화면처럼 나온다. 한 30년 전의 인터넷 화면같다....! 너무 딱딱하다.
코드 내용중에 처음보는 <header>, <mail>, <nav>, <aside>, <footer> 등이 있는데 이 태그들은 기본적으로 <div>태그와 기능적으로 같다. 다만 해당 요소가 감싸고 있는 영역이 어떤 역할을 담당하는지 개발자가 쉽게 파악할 수 있도록 이름을 붙여놓은 것이며 이런 태그를 시멘틱 태그 (semantic tag)라고 부른다.
CSS 파일 적용하기
아래 파일을 다운받거나 복사해서 CSS 파일을 만들어보자.
HTML 파일에 외부 CSS 파일을 입히려면 head 태그 안에 링크를 걸어주면 된다.
<link rel="stylesheet" href="index.css" />
태그 안에 있는 CSS 파일을 다운받은 파일 명으로 바꾸자. href="CSS samlple.css
그렇게 하면 CSS 파일에 해당하는 디자인이 적용된 브라우저를 확인할 수 있다.

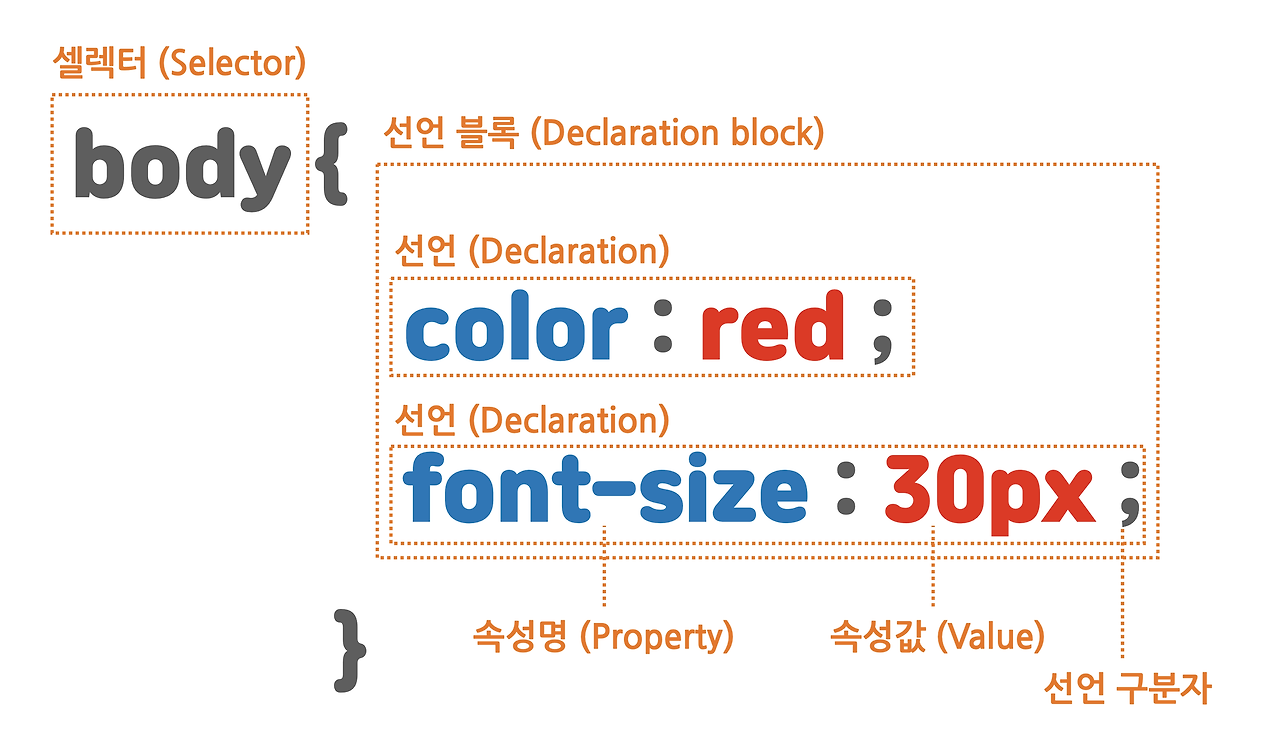
CSS 기본적인 문법구성

- Selector
셀렉터는 특정 태그의 이름, id, 또는 class를 선택한다는 의미를 지니고 있다. - Declaration
속성명(property)과 속성값(value)을 사용하여 속성을 변경할 수 있다. 속성값 뒤에는 세미콜론(;)을 붙여 각 속성을 구분해준다.
HTML 태그에 CSS 속성 추가하기
CSS 파일을 별도로 분리하지 않고 HTML 태그에 직접 CSS 속성을 추가할 수도 있다. 다만 HTML은 웹 페이지의 구조와 내용만 담당하고 CSS는 디자인만 담당하도록 하여 HTML과 CSS 역할을 분리하는것이 더 바람직하다.
CSS 스타일을 적용할 수 있는 방법으로 아래의 3가지 방법이 있다.
- 같은 줄에서 스타일을 적용하는 인라인 스타일
- CSS 파일 내에 작성하는 내용을 별도의 파일로 구분하지 않고 style 태그 내에 작성하는 내부 스타일 시트
- 외부 파일을 링크하는 외부 스타일 시트
'공부 > 전자컴퓨터공학' 카테고리의 다른 글
| CLI(Command-Line Interface)란? CLI 기본 명령어 배우기 (0) | 2024.05.02 |
|---|---|
| 리눅스란? WSL2 설치하기 Windows Subsystem for Linux 2 (1) | 2024.05.01 |
| HTML 이란? HTML CSS JAVA 기초 지식 쌓기 (1) | 2024.04.30 |
| 프로그램(Program)이란? 웹(Web)이란?웹 개발, 웹 디자인을 위한 기초 지식 쌓기 (0) | 2024.04.30 |
| 컴퓨터(Computer)란? 웹 개발, 웹 디자인을 위한 기초 지식 쌓기 web design web development (0) | 2024.04.29 |